Liber learning materials
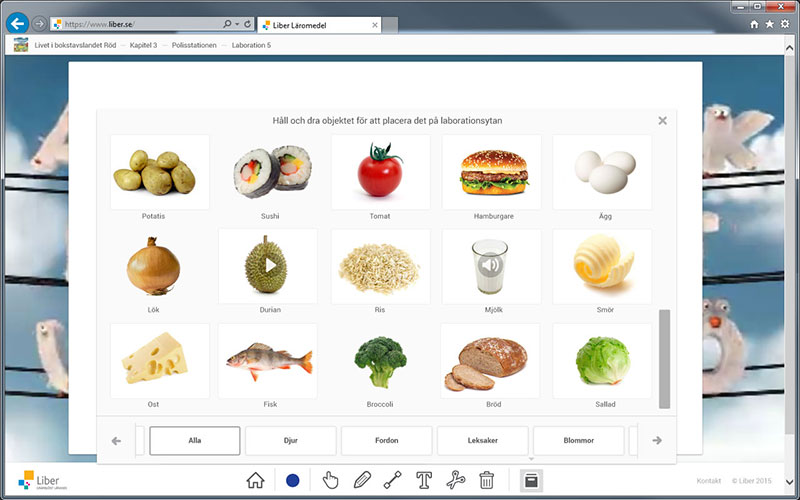
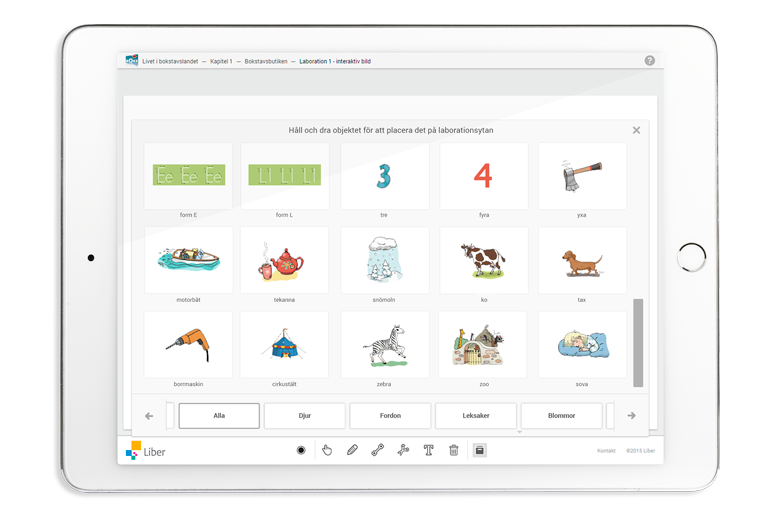
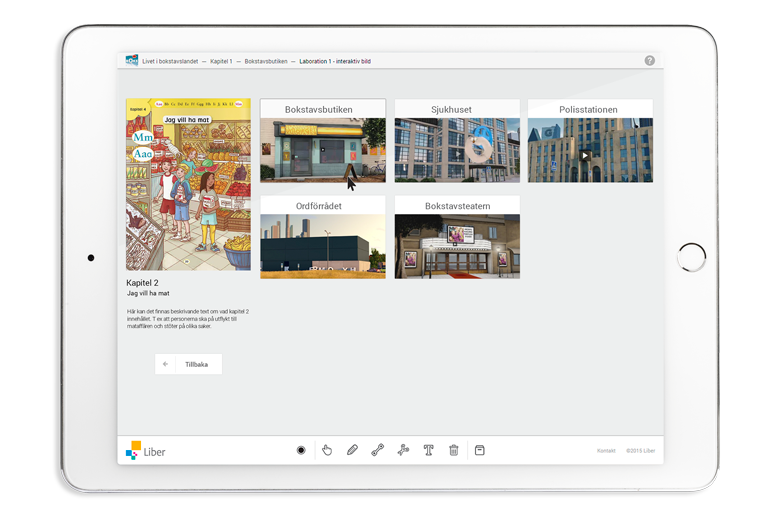
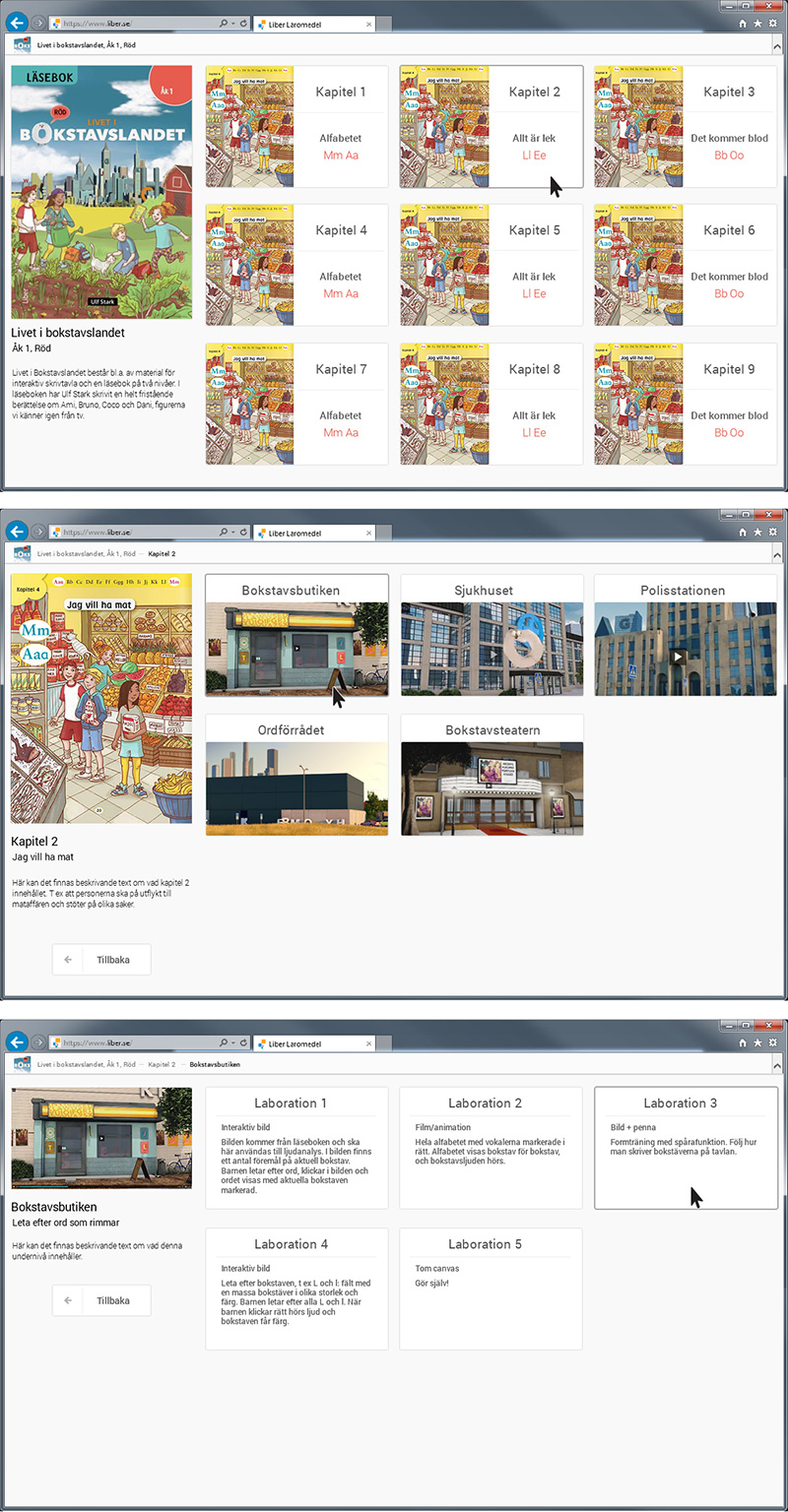
Liber wanted to be able to create and configure the labs themselves without having to write their own code. The solution is therefore built with a modular architecture in AngularJS. Each laboratory consists of any number of laboratory objects. To each laboratory object, Liber can connect resources in the form of images, texts, films and sounds taken from the teaching materials.
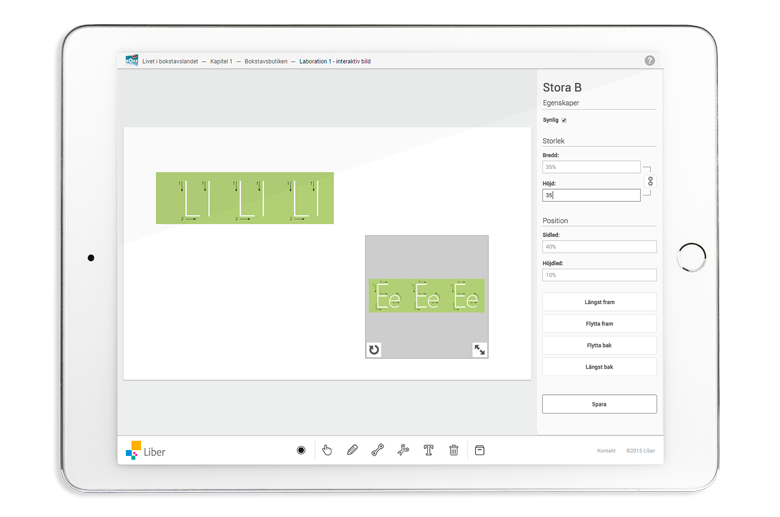
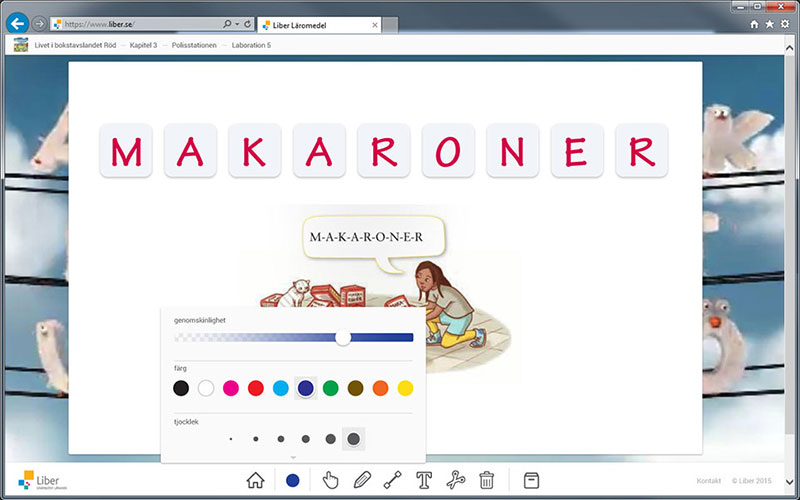
The laboratory objects are then put together and become a laboratory. Liber can also control how the laboratory objects should interact with each other and what should happen. The user can click, drag and drop objects on the screen and depending on what the user does different things happen. For example, if an object is dropped on another object, a certain sound can be played if it is the right object, another if it is the wrong object.
You also have access to a toolbox through which you can move objects around, write text, draw with a pencil or draw straight lines or erase. The solution is integrated with Liber's own system for user accounts, CMS functionality and statistics collection.